零成本获取一个属于自己的博客 ( 日记 ) 站点 ( 白嫖 ) ,多好。
写在前面
使用 GitHub Pages 搭建站点的好处:
- 不用花一分钱
- 不需要维护服务器
- 可以绑定自己的域名
- 快速将内容恢复到历史版本
- 内容可以轻松打包、转移、发布到其它平台
- GitHub Pages 会帮你搞定 SSL 证书,即使是自定义域名
本文所使用的
- Windows 10 1903
- Git for Windows v2.25.0
- Node.js v12.15.0
- Hexo v4.2.0
- hexo-deployer-git v2.1.0
基础
本文内容较为详细,基础部分如果已经有 ( 已完成 ) 可以自行选择跳过。
Git
要在 Windows 平台上使用 Git ,你需要 Git for Windows ,下载并安装 ( 如果觉得官网下载速度过慢,可以前往 淘宝 NPM 镜像 下载 ) 。
我在这里使用的是 此链接 下载的 Git-2.25.0-64-bit.exe ,全默认选项安装。
验证安装
在资源管理器右键菜单或开始菜单里,可以找到 Git Bash ,打开后是个命令行界面 ( 记住这个东西,待会要用 )。

Node.js
下载 Node.js 并安装 ( 同样,如果觉得官网下载速度过慢,可以前往 淘宝 NPM 镜像 下载 ) 。
我在这里使用的是 此链接 下载的 node-v12.15.0-x64.msi ,全默认选项安装。
验证安装
打开 Git Bash ,通过下面的代码查看版本 :
node -v
npm -v
GitHub & SSH key
前往 GitHub 注册属于你的账号 ( 请及时验证邮箱地址 ) 。
打开 Git Bash ,运行下面的命令 :
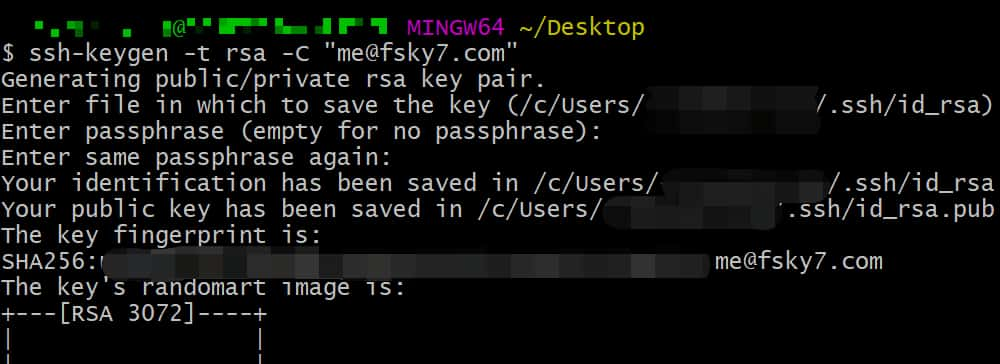
ssh-keygen -t rsa -C "{{你的电子邮箱地址}}"连续3次回车,最终会在用户目录下生成个包含公钥私钥等数据的目录 ( 一般是 C:/Users/{{你的用户名}}/.ssh/ ) 。

打开这个目录,找到 id_rsa.pub 文件,用你喜欢的二进制文本编辑器 ( 记事本 )
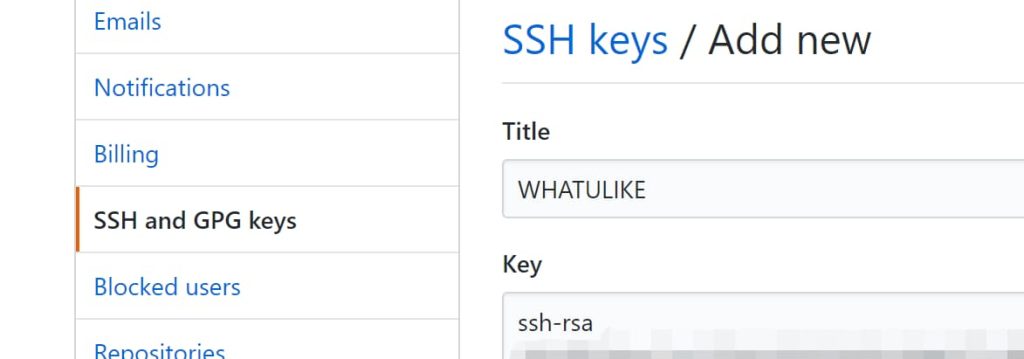
打开并复制里面的内容。前往 GitHub -> Settings -> SSH and GPG keys -> New SSH key (
即 该链接 ):
将刚复制的内容粘贴到 Key 中,Title 填你喜欢的,点击保存 ( Add SSH Key ) 。

设置 Git
运行下方命令 :
git config --global user.name "{{你的 GitHub username}}"
git config --global user.email "{{你的 GitHub 注册邮箱地址}}"
验证是否成功
打开 Git Bash ,运行下面的命令 :
ssh -T [email protected] # 此处邮箱地址不用改
如果提示 Are you sure you want to continue connecting (yes/no)? 请输入 yes 并回车。
Hi {{你的 GitHub username}}! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息则说明配置成功。
Hexo
Hexo 是一个快速、简洁且高效的博客框架。
打开 Git Bash ,运行下面的命令安装 Hexo (
回车后可能需要等待一段时间,我在这里等了 100s ) :
npm install -g hexo
提示 + hexo@{{版本号}} 即为安装成功。
建站
初始化 Hexo
在电脑的某个地方新建一个文件夹,由于这个文件夹就是你博客存放源文件的地方,所以最好不要随便放 ( 我在这里用的 C:/hexo ) 。
在这个文件夹下右键启动 Git Bash (
或者其他地方打开 Git Bash 后 cd 到该目录下 ) ,运行下面的命令 (
运行时程序会 clone 基础数据,需要等待 ) :
hexo init
当显示 INFO Start blogging with Hexo! 即为成功。
可以根据 官方文档 修改 _config.yml 配置文件,接下来继续运行下面的命令
:
hexo g # 生成站点静态文件
hexo s # 启动内置的服务器
hexo s 启动了内置的服务器后,打开浏览器访问 http://localhost:4000 即可看到你的站点 (
本地预览 ) 。
欣赏完了?在刚刚的 Git Bash 内键盘操作 Ctrl+C 关掉服务器。
换个主题
如果你喜欢默认的主题,请跳过本章节。
我在这里用 SumiMakito/hexo-theme-Journal 做演示。
在你的 hexo 站点目录下用 Git Bash 运行下面的命令安装主题 ( 需要等待 ) :
git clone {{主题 git 文件地址}} themes/{{主题名称}}
例如 :
git clone <https://github.com/SumiMakito/hexo-theme-Journal.git> themes/journal
下载完成后修改 _config.yml 中的 theme: landscape 改为 theme: {{主题名称}} ,然后执行 hexo g 来重新生成。
如果出现一些莫名其妙的问题,执行 hexo clean 来清理 public 的内容,然后重新生成发布。
GitHub Pages!
创建仓库
前往 GitHub -> New repository ( 即 该链接 ) ,新建一个名为
{{你的 GitHub username}}.github.io 的仓库,其余默认,然后点击创建 ( Create repository ) 。
修改配置
用你喜欢的二进制文本编辑器 ( 记事本 )
打开 _config.yml ,查找 deploy: ,将这部分修改为 :
deploy:
type: git
repo: [email protected]:{{你的 GitHub username}}/{{你的 GitHub username}}.github.io.git
branch: master
例如我的 :
deploy:
type: git
repo: [email protected]:FlyingSky-CN/FlyingSky-CN.github.io.git
branch: master
保存。
安装插件
在你的 hexo 站点目录下用 Git Bash 运行下面的命令 (
需要等待,我等了 22.33s ) :
npm install hexo-deployer-git --save
一键部署
在你的 hexo 站点目录下用 Git Bash 运行下面的命令 ( 需要等待 ) :
hexo d
完成后会提示 INFO Deploy done: git
搞定
然后你就可以通过 https://{{你的 GitHub username}}.github.io 访问你的站点了,比如我的是 https://FlyingSky-CN.github.io/ 。
写文章?
在你的 hexo 站点目录下用 Git Bash 运行下面的命令 :
hexo new '{{文章名称}}'
运行后 source\\_posts\\ 目录下就多了 {{文章名称}}.md 文件,用你喜欢的二进制文本编辑器
( 记事本 ) 打开这个文件,hexo 默认生成了头部信息。
文件内容结构如下 :
---
title: {{文章名称}}
date: {{文章时间}}
categories: {{文章分类}}
tags: {{文章标签 [tag1,tag2,tag3]}}
description: {{文章摘要}}
---
{{文章正文}}
文章内容支持 Markdown 语法。
编辑完文章后 hexo d -g 即可一键生成并上传。
进阶
绑定域名
首先你需要有一个属于自己的域名。
在 DNS
解析中添加想要的主机记录 CNAME 到 {{你的 GitHub username}}.github.io 。
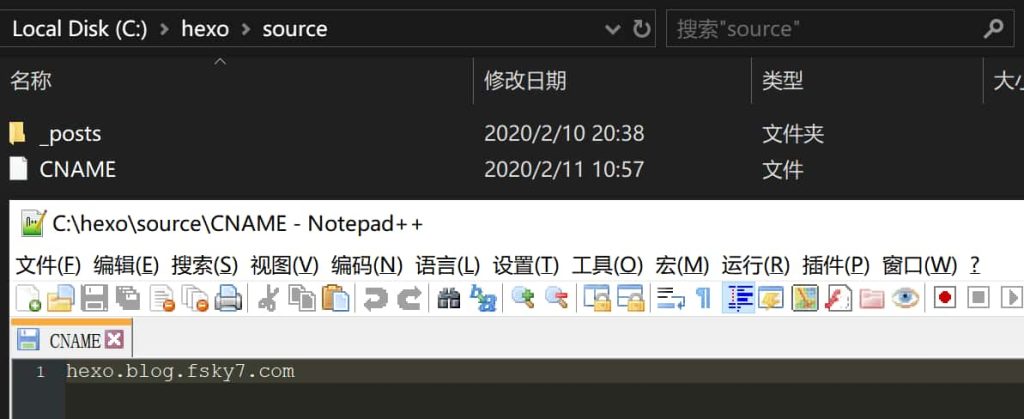
在你的 hexo 站点目录下的 source\\ 目录中,新建一个名为 CNAME 的文件
( 无后缀 ) ,用你喜欢的二进制文本编辑器 ( 记事本 ) 打开这个文件,里面填写你的域名 :
-
如果你填写的根域名的,比如
fsky7.com,那么无论是访问fsky7.com还是www.fsky7.com,都会自动跳转到fsky7.com -
如果你填写的是主机名
www的,比如www.fsky7.com,那么无论是访问www.fsky7.com还是fsky7.com,都会自动跳转到www.fsky7.com -
如果你填写的是其它子域名,比如
blog.fsky7.com,那么访问blog.fsky7.com没问题,但是访问fsky7.com,不会自动跳转
我在这里用 hexo.blog.fsky7.com 做演示 :

绑定了新域名之后,原来的 {{你的 GitHub username}}.github.io 并没有失效,而是会自动跳转到你的新域名地址。
然后 hexo d -g 一键部署即可。
常用命令
常见命令
hexo new "postName" # 新建文章
hexo new page "pageName" # 新建页面
hexo generate # 生成静态页面至public目录
hexo server # 开启本地预览服务器
hexo deploy # 部署到远端
hexo help # 查看帮助
hexo version # 查看Hexo的版本
缩写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
组合命令
hexo s -g # 生成并本地预览
hexo d -g # 生成并上传
结束
你可以通过以下链接访问我在写这篇文章的同时建立的 hexo 站点 :

鸣谢
本文参考由 小茗同学 创作的文章 使用hexo+github搭建免费个人博客详细教程-好记的博客 ,本文的部分内容使用了该文章部分内容且进行了部分修改。
